08 Jul

[ad_1]
What is forced dark mode?
You’ll have heard of Dark Mode, a much-loved and ubiquitous type of theming for websites and applications that switches the page you’re looking at from a traditional white-background-dark-text theme to a darker background with lighter text.
As it stands though, the availability of a dark mode theme is the responsibility of the developer. If the developer of the application or website you’re using hasn’t made an alternate theme and given you the ability to switch between them then usually you’re stuck with whatever theme the developer has chosen.
Forced dark mode is an experimental feature that has been most recently rolled out by Google Chrome. The idea is that Chrome itself will alter the style of the page you’re viewing to change the colours to ones that Chrome considers dark-theme-friendly – a seemingly very useful feature that takes away some work from the website developer.
To enable forced dark mode, you need to navigate to your Chrome flags – you can do so by copy and pasting chrome://flags/#enable-force-dark into your address bar – and change the value of “Auto Dark Mode for Web Contents” to Enabled. You’ll note that there are a bunch of other options in addition to ‘Enabled’, they’ve all got slight differences in way they change the styles so you may need to try a few different options before settling on the one you prefer.
By the very nature of it being an experimental feature, it’s not perfect and there are a few problems that will hopefully be addressed before the feature’s full release. Still though, even in this phase of its release, it’s a fairly useful feature and if you’re a dark mode enthusiast who’s willing to overlook an semi-regular awkward colour change then it’s already more than ready for you to use.
Problems to address before full release
Right now its implementation seems to be fairly straightforward – any text or background colour value within a certain range will have its colour lightness-inverted when forced dark mode is enabled. That’s going to be an oversimplification for a lot of common design patterns we see all over the web as it doesn’t take into account the context in which that colour is used – it seems to just be a very robotic switch based on the colour and nothing else.
Disappearing Text
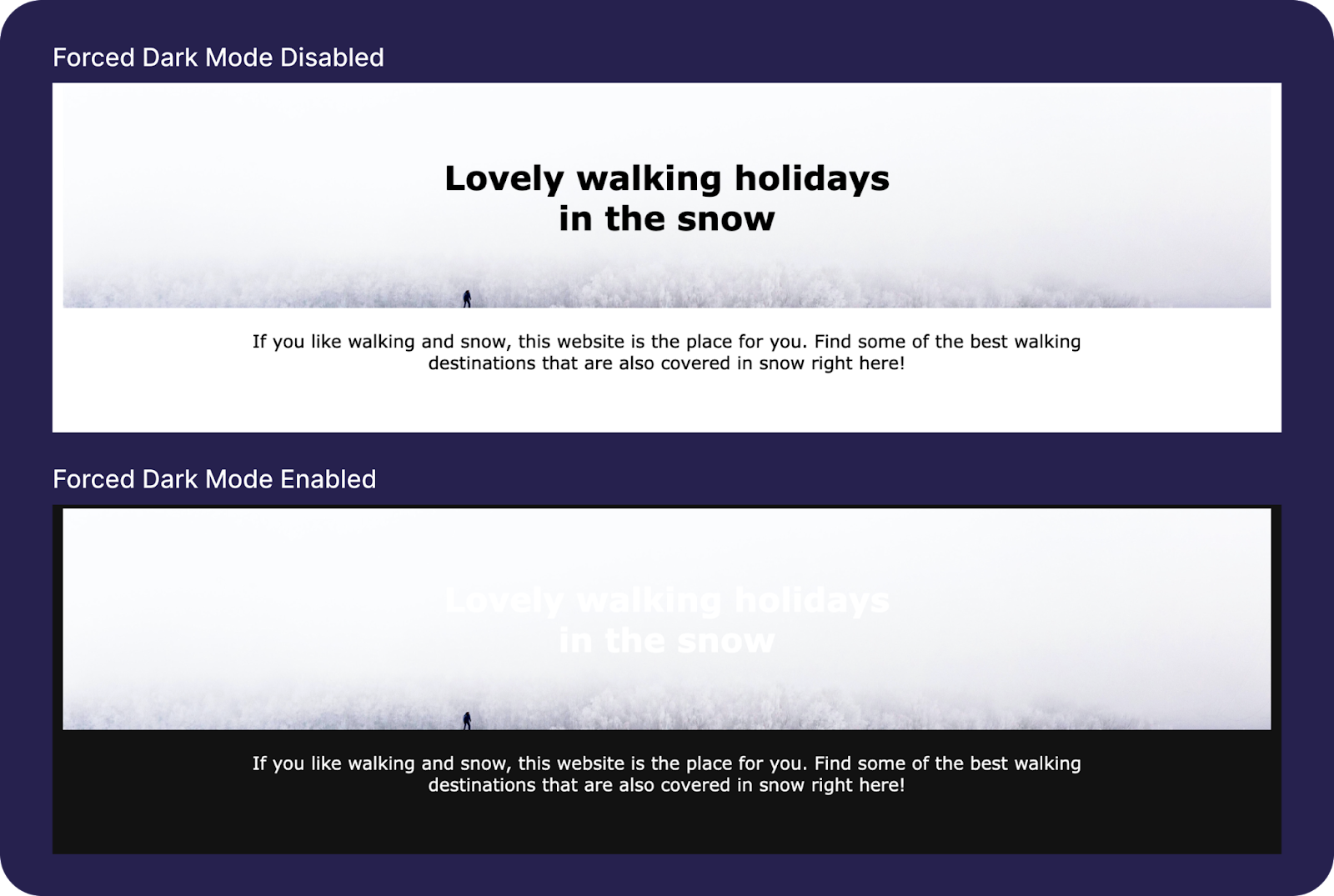
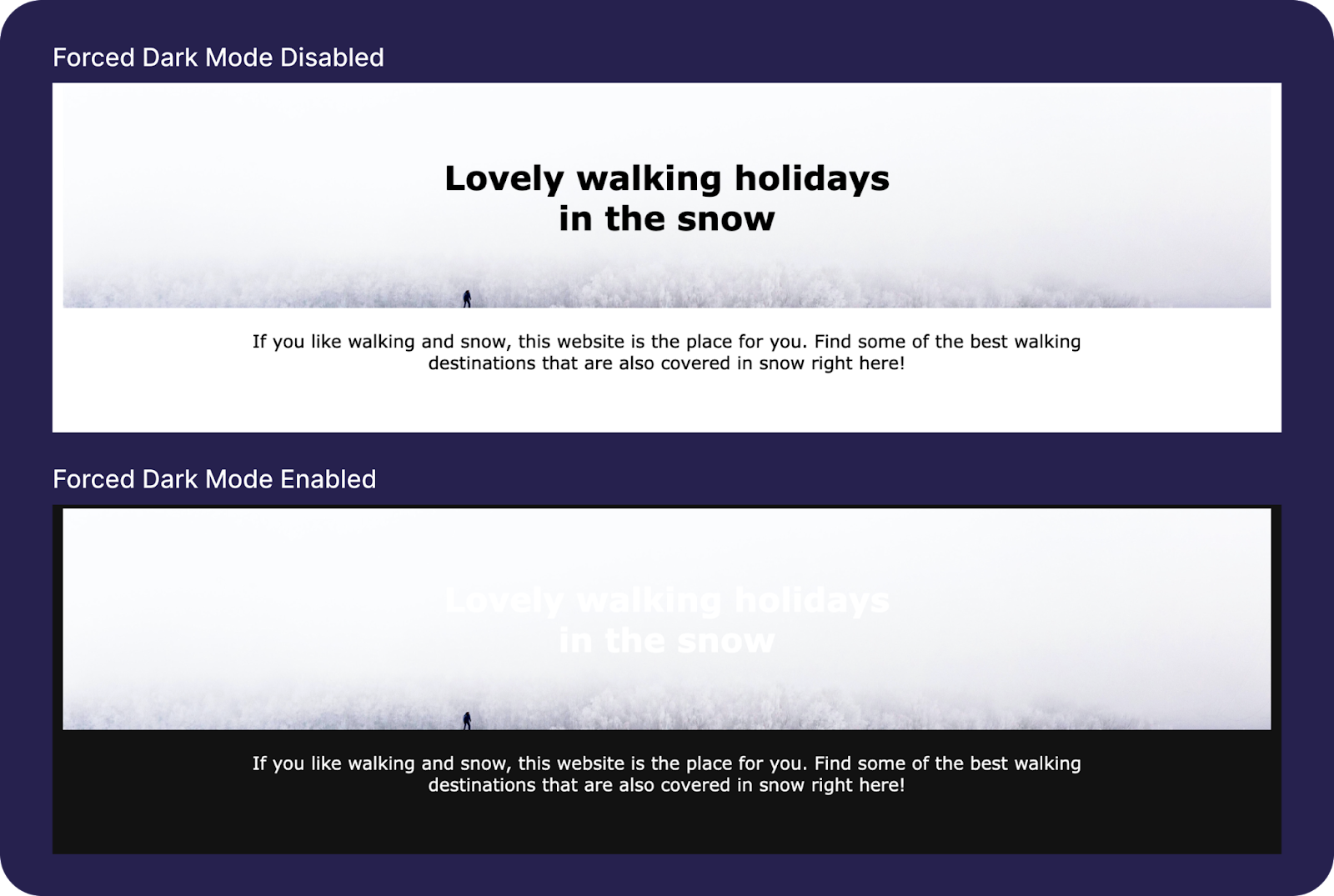
We’ve got a simple website header below. A background image of a person walking in a snowy environment, a black title on top of the image, and some black text below.

We can see that the page’s background colour and the text below the header have transitioned perfectly but we’ve pretty much lost the title. Chrome has detected that we’re using a dark colour for the text and has inverted it to become white without any consideration for the context that dark colour was used in.
Losing images
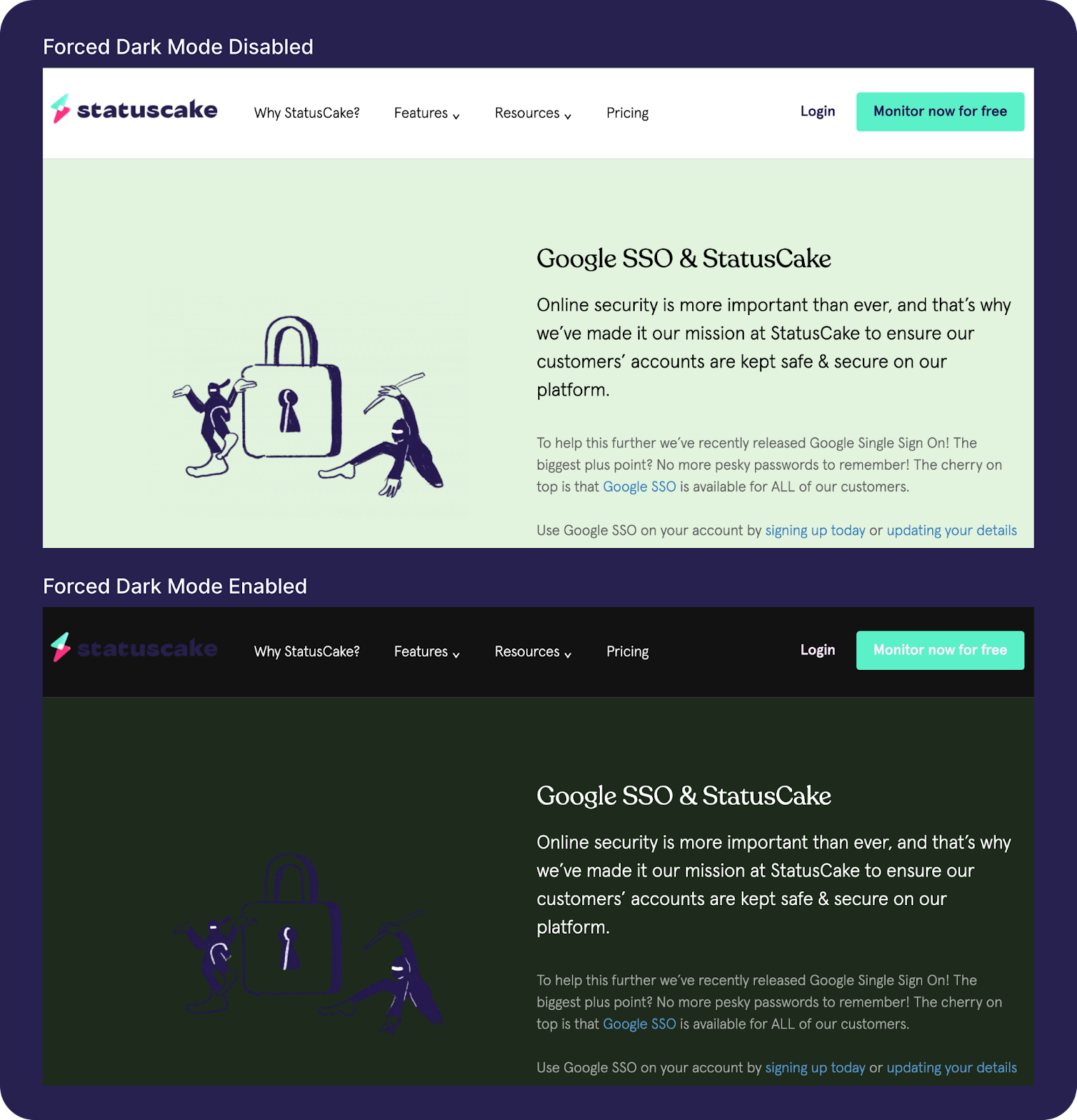
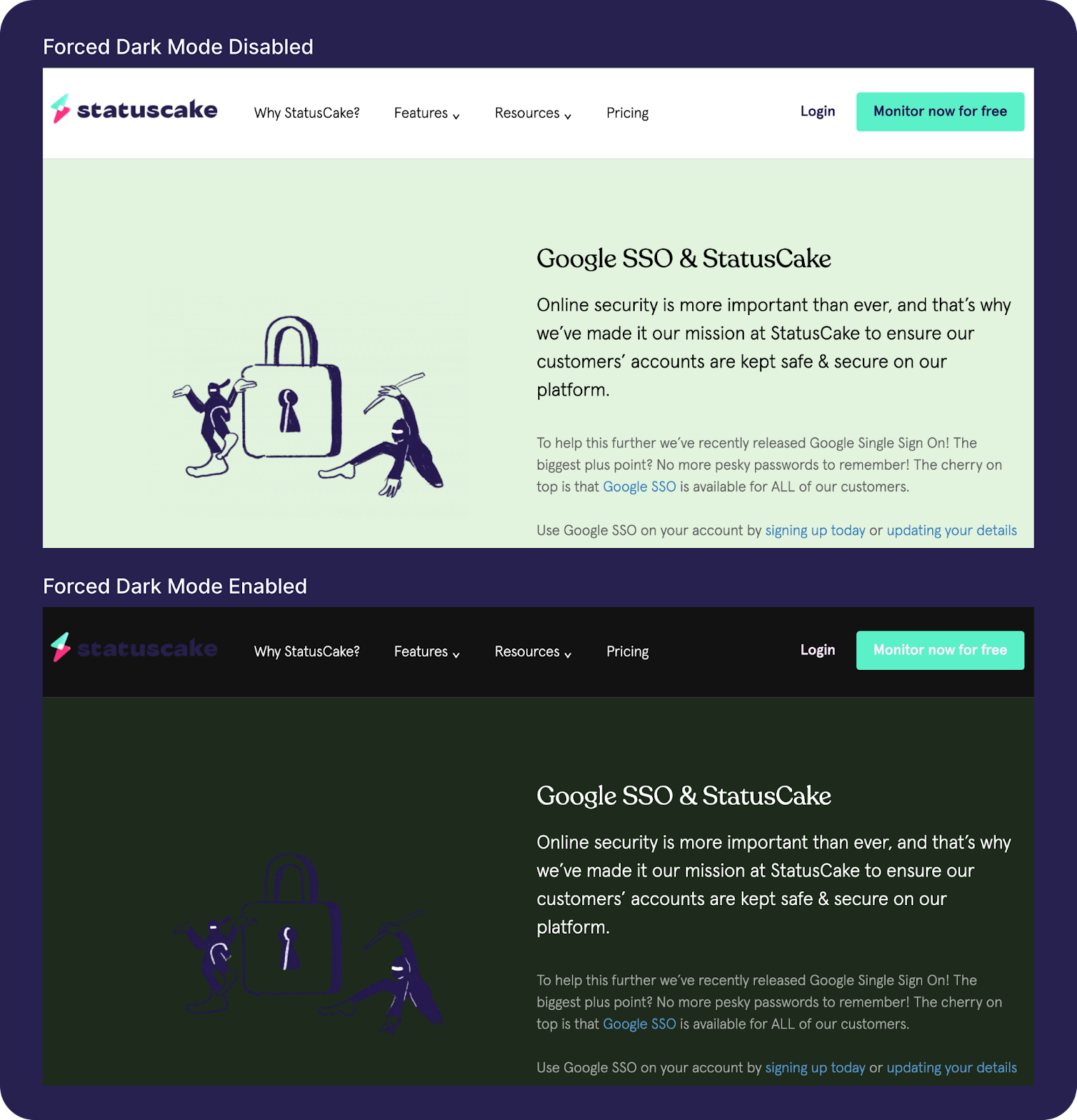
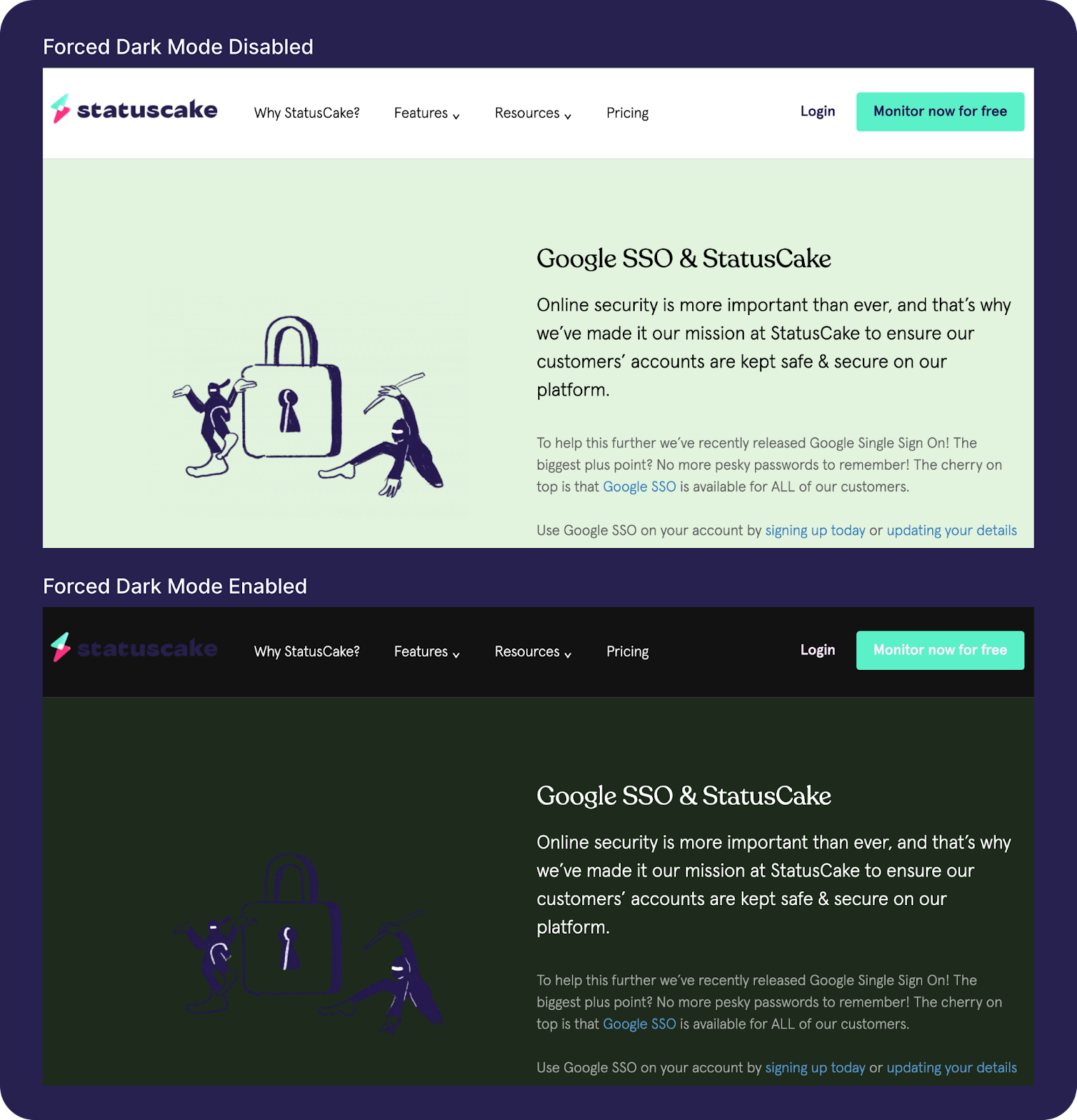
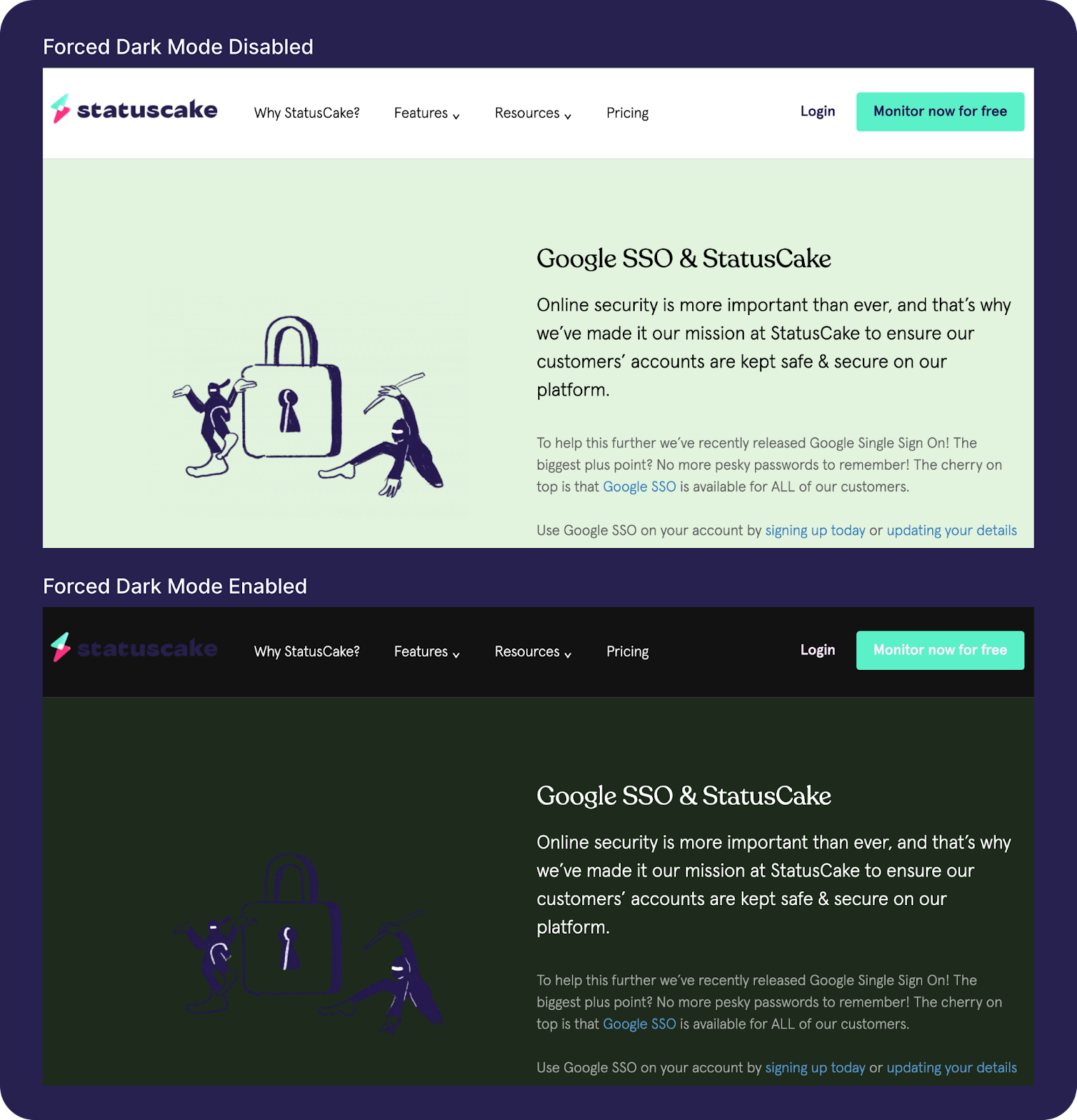
Below is a screenshot from the homepage of our website.




Similar to the ‘Disappearing Text’ example, we’re losing another asset to the background colour and this time it’s our logo. We’ve also pretty much entirely lost the image of the padlock surrounded by ninjas to the background colour change, only leaving behind a barely-visible image with a couple of white accents.
Et cetera
The above examples are the main issues with the feature in its current state. Some colour conversions just aren’t intelligent enough and it’s going to leave a lot of content on various websites either invisible or coloured incorrectly.
It’s also worth being aware of the fact that with forced dark mode enabled you’re viewing a website in a way that neither the designer or developer intended and that may come with its own set of problems.
I’m a developer and I don’t like the idea of Chrome unilaterally changing the style of my website. What can I do?
As of writing this and based on my understanding, the options for the developer are quite limited. Forced Dark Mode really means forced. Even if your website already has a dark theme and you’re using all the correct meta tags/css to apply it, Chrome will still change colours of text and backgrounds if the colours you’re using don’t jive with Chrome’s opinions.
Blocking forced dark mode
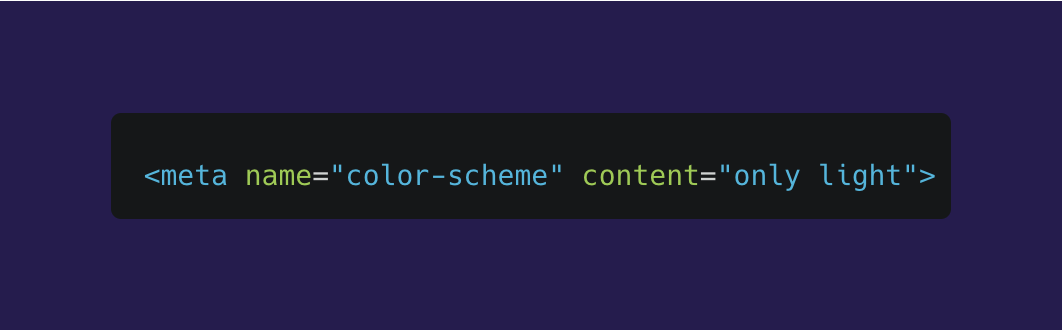
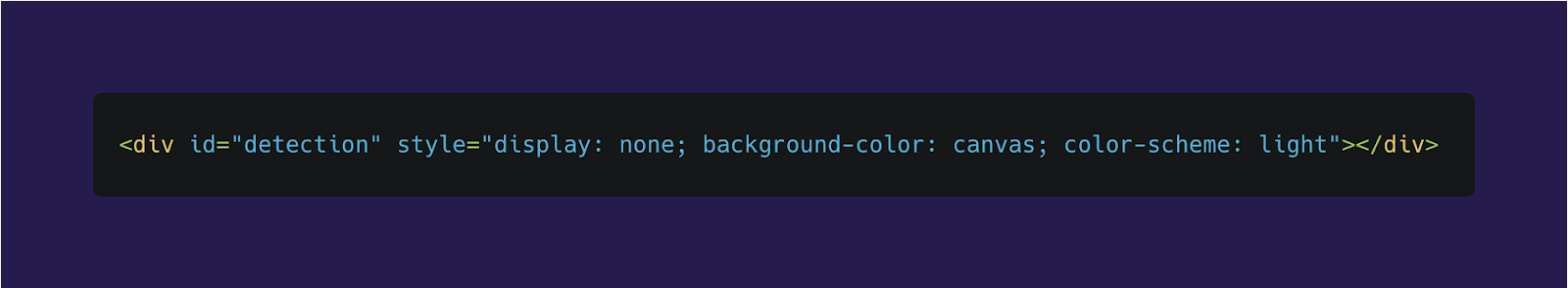
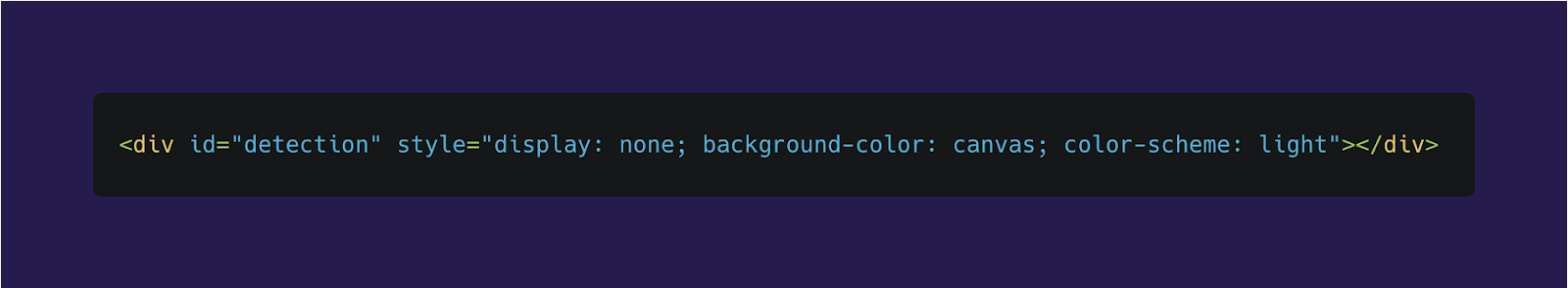
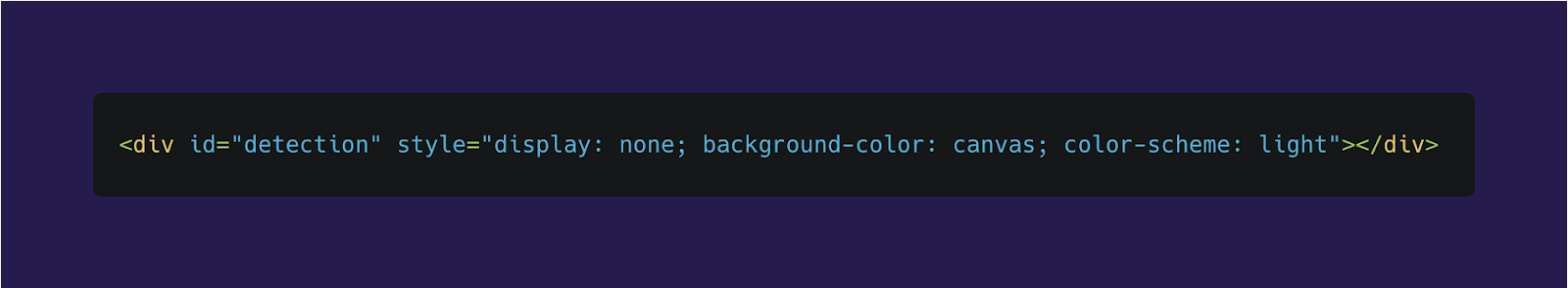
In the spec for Auto Dark Mode there’s a proposed method for opting out but I’ve had some spotty behaviour when trying to use it. The simpler method, which is just a blanket opt-out of the entire feature for a web page is to add a color-scheme meta tag on the page you’d like to opt out of forced dark mode:




The odd behaviour I’ve had here is that when I change the Chrome flag for Forced Dark Mode to ‘Enabled’ with this meta tag present I continue to see Chrome’s imposed styles for a Dark Mode. However if I change the ‘Enable Automatic Dark Mode’ setting in my Chrome Dev tools then the meta tag seems to do the job of stopping Chrome’s changes. So it’s definitely the case that there should be ways to disabled Chrome’s Dark Mode but at the moment if the user has the flag enabled in their browser settings then they’ll be seeing Chrome’s dark mode.
Detecting forced dark mode
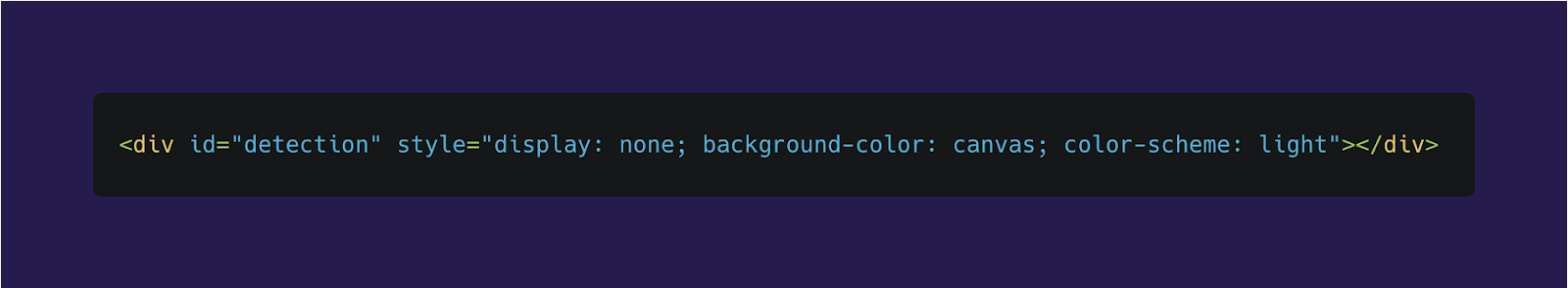
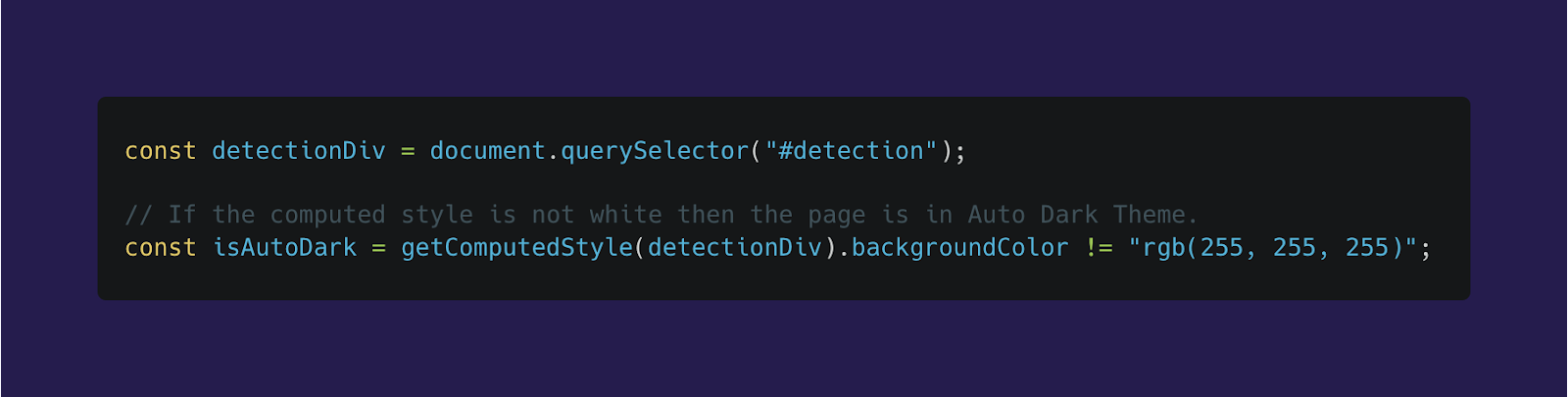
In a Chrome developer blog for what seems to be a separate feature, the suggested method works for our use case and only involves adding a little HTML and JavaScript:




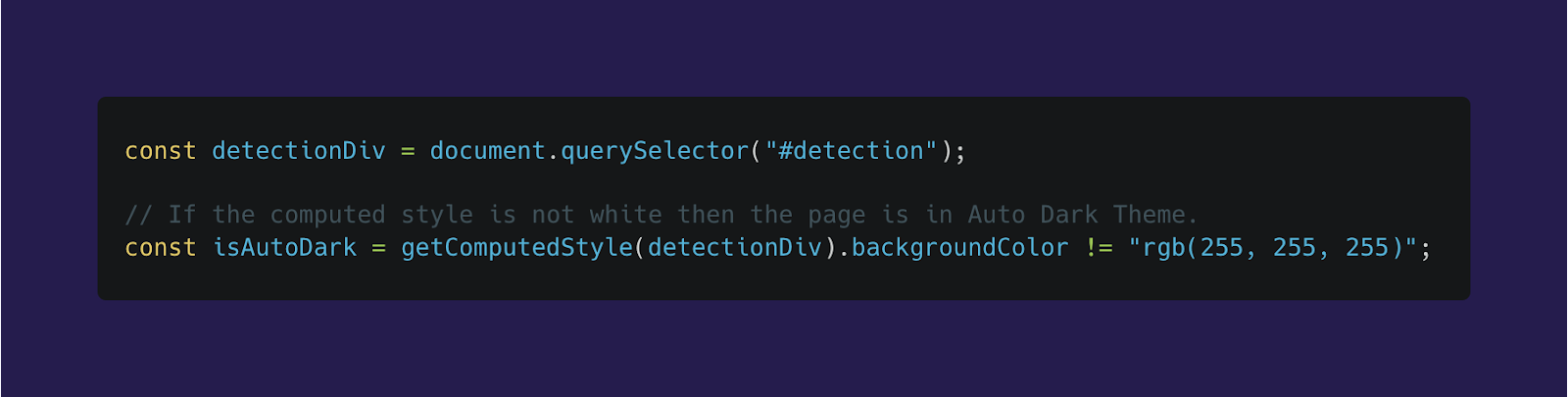
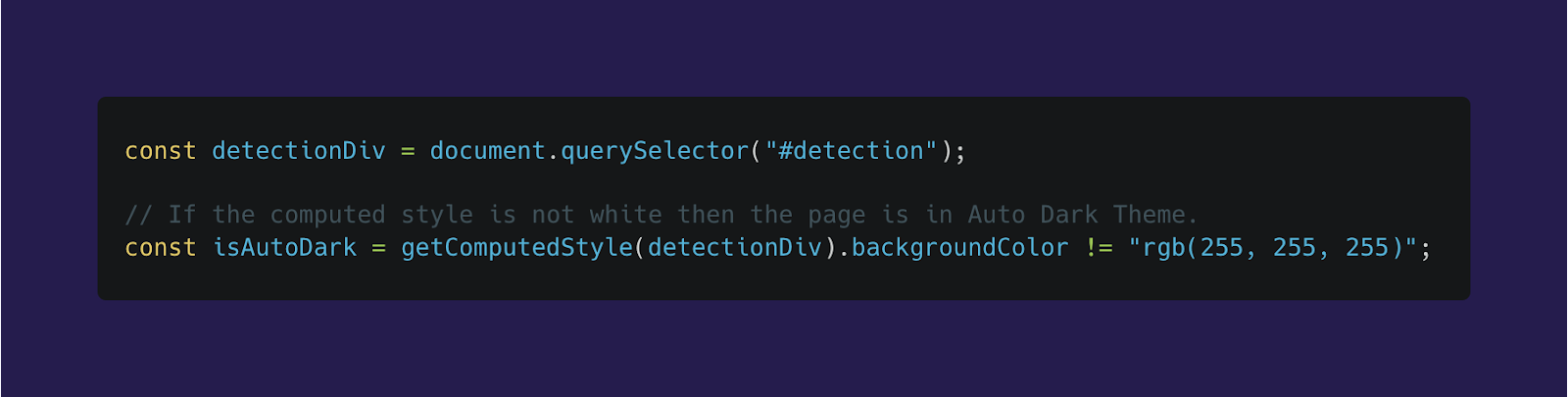
The keys there are background-color being set to canvas, and color-scheme being set to light. Now if this element’s background colour is anything other than white (rgb(255, 255, 255)) then a dark theme is being applied. In that developer blog the way they’re grabbing that is like this:




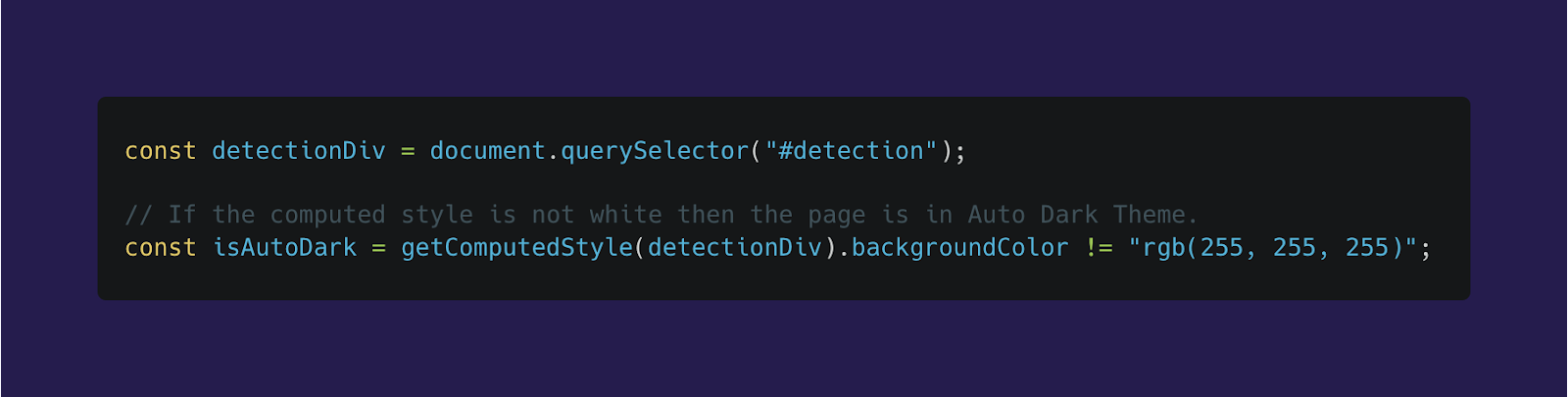
The above works for me on Chrome version 103.0.5060.53. Using this, you can obviously do whatever you like such as adding a class to the body to latch onto in your CSS or conditionally displaying a banner to warn users they may be seeing a reduced experience.
Leveraging forced dark mode
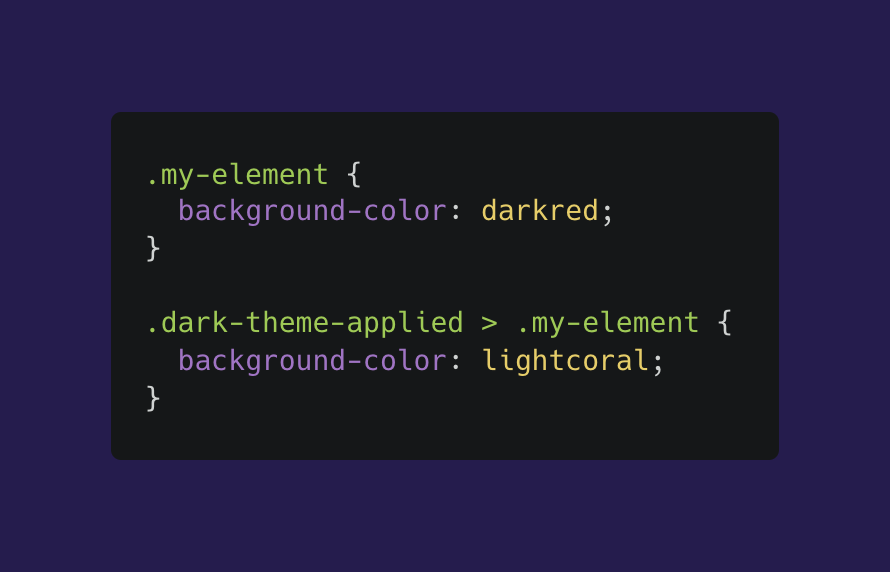
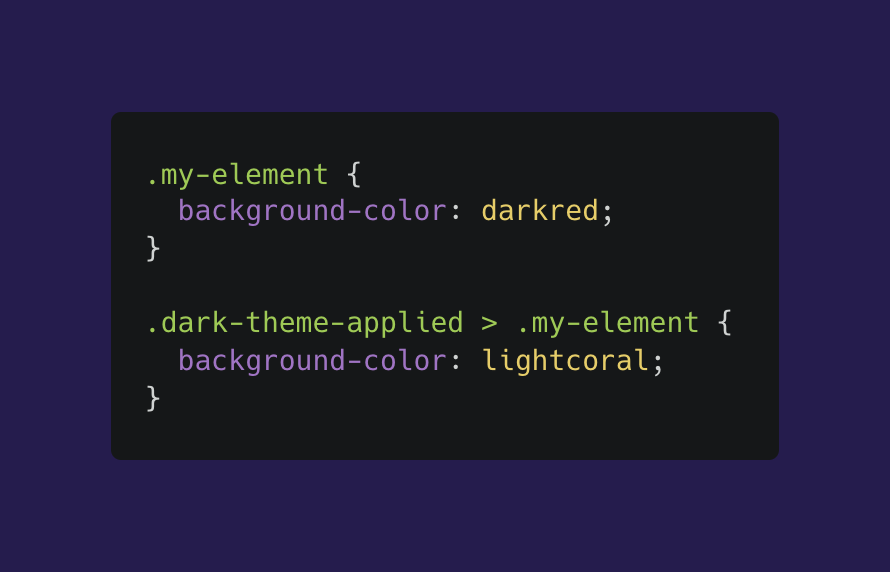
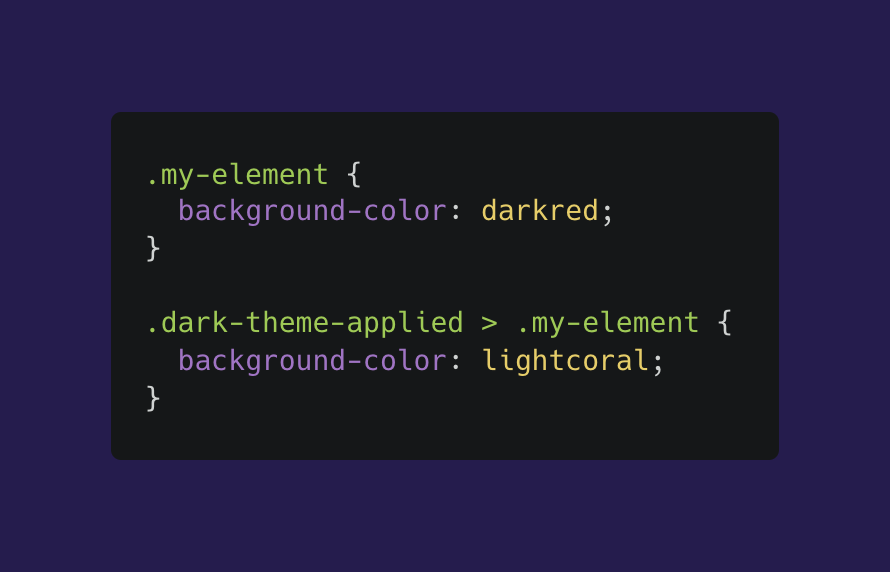
We can take an optimistic view of forced dark mode and consider it as Chrome doing most of the work in developing a dark mode with only a few tweaks needed by the developer to be perfect. Using our method of detecting the feature being enabled above, let’s say we add a class of ‘dark-theme-applied’ to the body when dark mode is enabled:




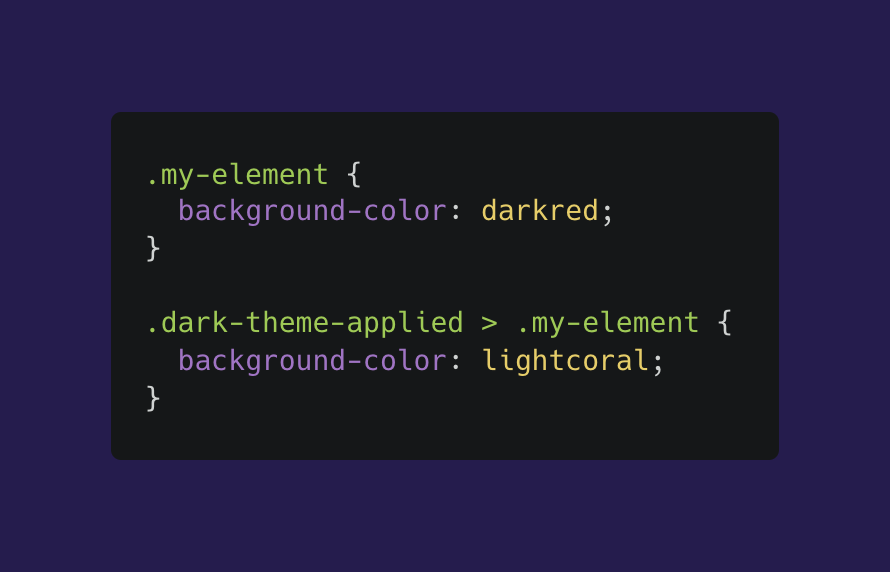
Now, when a user has the feature enabled, we can apply some different css. You may even want to take a more full-scale approach and include a completely different stylesheet but the above example assumes that what Chrome has done is mostly satisfactory and only a couple of tweaks are required.
What we need to continue to be mindful of is that Chrome will still change the background colour of .my-element if the colour you’re applying doesn’t conform to its standards for a dark theme colour. For example, no matter what you’re doing with just plain ol’ HTML and CSS, you’re going to have a very hard time having black text over a light background when the user has Forced Dark Mode enabled.
It’s also worth noting at this point that leveraging forced dark mode is made easier by the fact that this is just a Chrome feature right now. As more browsers adopt the functionality and start rolling it out, we’re going to see differences in the styles that the browsers are applying and it’s quickly going to become a bit of a minefield.
Conclusion
The feature is obviously a fantastic idea, in a perfect world it will roll out a dark theme across the entire web with no work required. Right now though I think the colour conversions just aren’t intelligent enough and it’s in a state where the user can’t expect to have a good experience on a website and the developer doesn’t have much available to work alongside Forced Dark Mode to provide that good experience.
Hopefully the feature becomes more context-driven in its colour corrections and gives developers the tools to provide a helping hand if ever a colour change needs to be amended or ignored.
[ad_2]
Source link