30 Jul

[ad_1]
For a website to succeed in 2020, it’s not enough for your content to be engaging. As we all spend more time online, we want websites to be fast and the experience to be seamless. Those that don’t will lose out on customers even if their content is top-notch.
Cutting down on your website’s loading time is one of the best ways to improve the overall user experience (UX). There are a lot of tests you can run to find out if there are any problem areas, so you know where to focus fine-tuning efforts.
In this article, we’ll discuss how fast your website should load in 2020. Then we’ll go over three key practices for website performance testing and how often you should be putting them into action. Let’s step into the lab!
How Fast Your Website Should Load
The average American spends a total of one full day online every week. This means 24 hours of jumping from site to site, browsing social media, and instant messaging. The more time we spend online, the less patience we have for websites with subpar performance.
There has been a line in the sand set at two seconds for some years now when it comes to website loading times. Once your loading time creeps over this line, we know consumers lose interest fast. Forty-seven percent of users expect sites to load in under two seconds. If your loading times get to the three-second mark, you can lose up to 53% of your mobile traffic.
In other words, poor site performance can easily cost you half your business. This shouldn’t come as a surprise, with high-internet speeds quickly becoming the norm—even in less developed countries.
For you, this means you need to be proactive about website optimization. Falling within the two-second window is a great start, but your work isn’t done once you reach that mark.
3 Best Practices for Testing Your Website’s Performance
The way most users approach website performance testing is flawed. Testing first-page response times is a decent start, but a user’s journey should take them way beyond your home page. Limiting your testing to a single element won’t give you the whole picture, which you need to make informed decisions.
In 2020, we have access to more sophisticated methods for performance testing, so you should be taking advantage of them.
1. Monitor Your Website’s Uptime
In 2020, most reputable web hosts are fantastic when it comes to uptime percentages. We’re not exaggerating either—providers such as HostGator, MediaTemple, SiteGround, and DreamHost boast uptime averages of 99.99% and higher.
This is a great average, by any standard. If we translate this percentage to hours per year, it means the average website spends about 1 – 3 hours offline for every 365 days. However, if this percentage drops even a few tenths, it means more hours lost.
If your website generates revenue, then every hour it spends down can be a major hit to your bottom line. For a major bank, a two-day outage in their online services caused a drop in their stock price of a full 2.3%.
Even if you run a modest operation, monitoring your website’s uptime over the long term is essential. With enough data, you can check how your hosting setup compares to the average in the industry. If you’re not close to 100%, you’re leaving money on the table.
2. Use Synthetic Transaction Monitoring
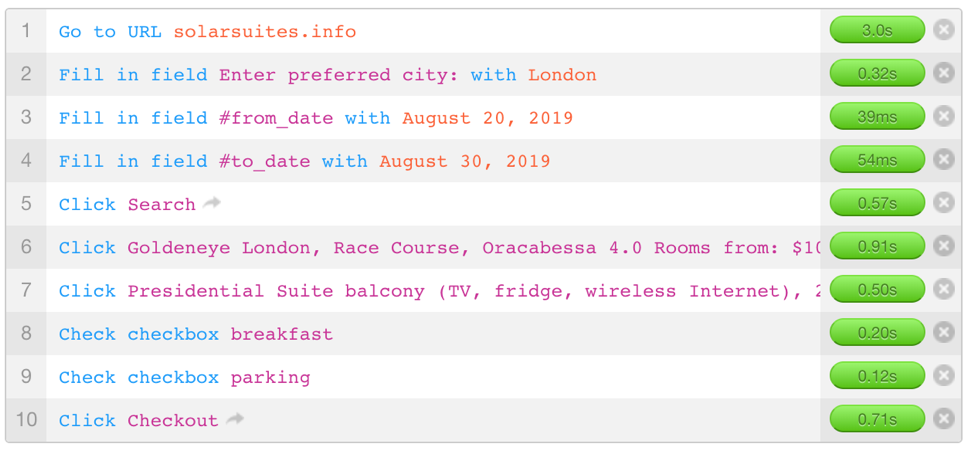
Synthetic transaction monitoring is a simulation of visitor interaction with your website. It allows you to constantly be running automated tests for key parts of your site’s experience. For example, imagine you have an e-commerce website and there’s a significant bottleneck during the checkout process when moving from one step to another. Transaction monitoring and alerting will let you know about the error, so you can fix it before a customer notices.
Using traditional performance testing, you might never catch an issue like that. Synthetic transaction monitoring uses scripts that run periodically, testing how your website transactions are performing. This covers aspects such as adding products to your shopping cart and favorite list, and the checkout process itself.

With this approach, you can detect bottlenecks in your transactions before they affect your customers’ experience. By monitoring transactions with synthetic testing, you can get a heads up on a broken process, so you can fix the underlying issue.
3. Analyze Your Visitor’s Behavior With Real-User Monitoring (RUM)
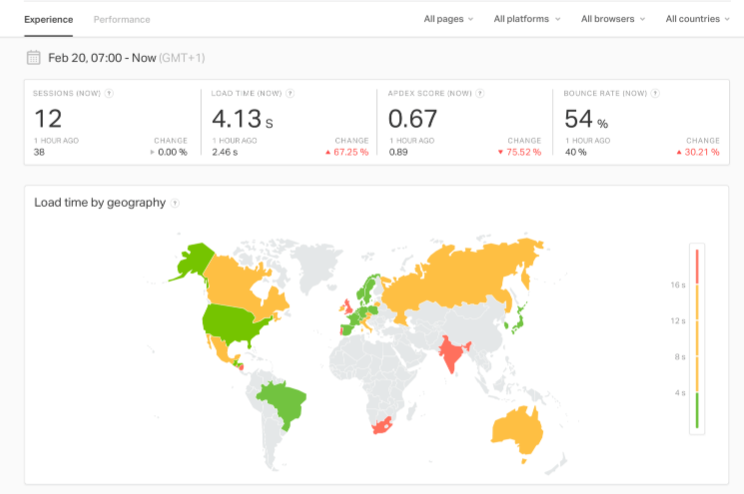
Synthetic tests are a great start, but to get the full picture of your website’s performance, you need real visitor data. RUM collects information on how your visitors interact with your website, including loading times, bounce rate, performance trends, and more.

RUM data is the equivalent of website analytics but geared towards performance. Using this information, you can get a holistic view of how users from all over the world experience your website.
If you’re also using synthetic transaction monitoring, RUM data gives you an idea of how precise your tests are. In theory, the data should be similar, but because synthetic transaction monitoring is a simulation and real user monitoring data comes from actual site visitors, real-user data takes precedence should the data differ.
How Often You Should Be Testing Your Website’s Performance
If one thing is clear by now, it’s running performance tests once a year or every few months is not enough. Your site’s performance can shift any time based on many factors such as your web hosting configuration, how much traffic you’re getting, the updates you make to your site, and more.
It’s important you shift from manually testing to constant monitoring. If you can routinely run tests to monitor your website’s performance, you can begin to spot trends over time. This means you can better prepare for upticks in traffic and downtime, without impacting your bottom line.
Of course, monitoring key metrics such as load time, time on site, and bounce rate can take up a lot of your time. The ideal approach is to automate at least some of those tasks using web performance tools including uptime monitoring, synthetic transaction testing, and RUM. All you have to do is review and analyze the data instead of having to constantly run manual tests.
Conclusion
For your website to succeed, it needs to offer the best experience possible to its visitors. This means providing amazing content, great design, and blazing-fast performance. Take away any of those elements, and your customer’s experience will suffer.
When it comes to performance testing, it’s not enough to focus only on your loading times. Instead, you want to apply different types of tests—and do it often—so you get a more accurate picture.
Do you have any questions about how to test your website’s performance? Let’s go over them in the comments section below!
[ad_2]
Source link


